icons: blackbird #1-6
![]()
![]()
![]()
![]()
From Blackbird #1-6.
Art by Jen Bartel, words by Sam Humphries, colors by Triona Farrell.
icons: captain marvel #6-7, “strange trip”
![]()
![]()
![]()
![]()
From Captain Marvel #6-7.
Words by Kelly Thompson, lines by Annapaola Martello, colors by Tamra Bonvillain.
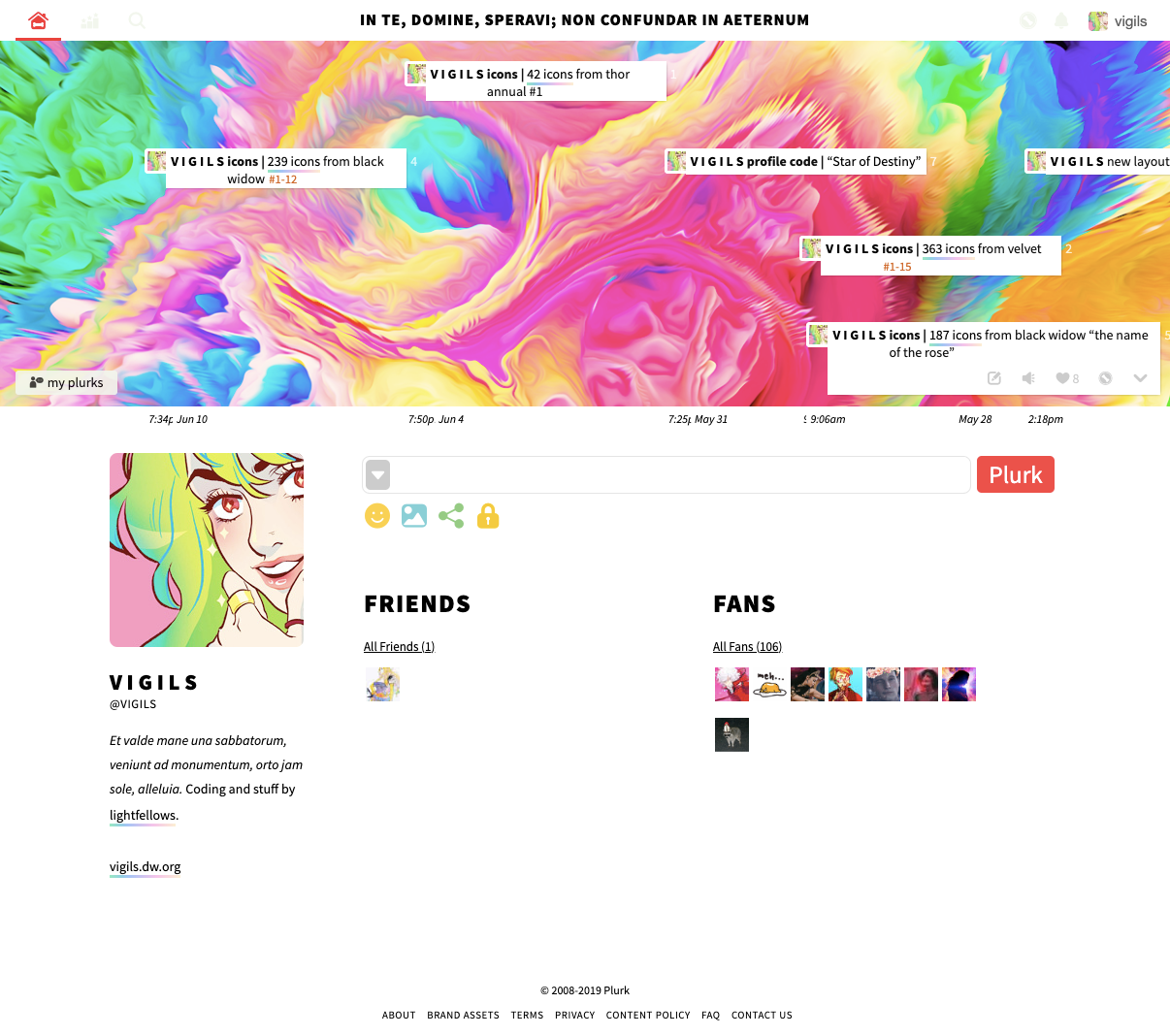
Plurk Layout: “Celestia”
Celestia is an extremely rainbow layout for plurk. Essentially a reskin of Galaxias, it features more gradients and sans serif fonts. Plus, a dark mode!
( code and variations below the cut )icons: black widow #1-12, “shield's most wanted”
![]()
![]()
![]()
![]()
From Black Widow #1-12, by Chris Samnee and Mark Waid, with colors by Matt Wilson.
Profile Layout: “Star of Destiny”

 TRUE FIRE RUNE
TRUE FIRE RUNE
Blazing Wall 400 Fire Damage / line of effect.
Explosion 700 DMG / area of effect.
Final Flame 1200 DMG / one enemy.
Hellfire 1500 DMG / 1 enemy + allies and enemies in area.
 WIND RUNE
WIND RUNE
Wind of Sleep Inflicts Sleep (60%) / area of enemies.
Healing Wind Heals 300 HP + Cures all negative status / 1 ally.
The Shredding 250 Wind Damage / all enemies.
Funeral Wind 300 DMG + Inflicts Instant Death / 1 enemy.


 Wizard hat
Wizard hat 
 Premier Leather
Premier Leather

 Fire Magic Ring
Fire Magic Ring Lion God Ring
Lion God Ring Sandals
SandalsThis is a super-extra profile code meant to resemble statistics layouts in Suikoden III. You can see other examples here and here. Stats obtained from suikosource and my own playthrough.
( Code under the cut )icons: velvet #1-15
![]()
![]()
![]()
![]()
From Velvet #1-15.
Words by Ed Brubaker, lines by Steve Epting, colors by Elizabeth Breitweiser.
icons: captain america & bucky #624, “the winter soldier years”
![]()
![]()
![]()
![]()
From Captain America and Bucky #624.
Words by Ed Brubaker & Marc Andreyko, lines by Chris Samnee, colors by Bettie Breitweiser.
snippet: two controlstrip layouts
I've noticed quite a few people using dreamwidth layouts either imported from old livejournal code or newer insanejournal code. And one of the results of this is that the CSS that customizes the controlstrip navigation at the top of the page is either broken or non-existent. You can always disable the controlstrip to some degree using your account settings, and completely get rid of it with CSS, but I don't like to make that decision for the user. I personally use the controlstrip a lot when browsing dreamwidth!
So, I decided to whip up some basic controlstrip only CSS. It's at least slightly responsive (you can see the layout at ![]() kleptocratic for an example of how the code scales) and designed to be simple to customize to match a variety of layouts and aesthetics.
kleptocratic for an example of how the code scales) and designed to be simple to customize to match a variety of layouts and aesthetics.
tutorial: custom dw navigation links
The default Dreamwidth navigation module has a lot of stuff in it that might not be relevant to how you use the site and your journal. While it is pretty easy to remove individual items using CSS, you can also customize your navigation menu using the S2 system, which allows you to add new links or change the order of the existing ones.
( code and breakdown behind the cut )Plurk Snippet, hiding ads
What it says on the tin, CSS to hide plurk ads on free accounts. Copy and paste this into your plurk stylesheet. Only works when your custom stylesheet is active, so not on the app, and usually not on mobile. Plurk jailbreak will probably help.
.ynative, .resp_banner_ads, .cbox_ads, div.adsense, section.adsense, section.adsense h3, div.cbox_adsx, #resp_banner_ads
{ display : none !important; height: 0 !important; width: 0 !important; overflow: hidden;_overflow: none; position: fixed; top: -9000px; filter: alpha(opacity=0) !important; opacity: 0 !important; }I will try to keep this updated, as plurk changes its code periodically.
Edit: Also available as a stylish script, if you can't use the chrome extension.
Plurk Layout: “Galaxias”
Many years ago there were several stylesheets available for customizing plurk layouts. That all changed when plurk upgraded and broke everything. Galaxias is a layout that will work with plurk that is, instead of plurk that was.
( code and variations below the cut )Permissions Post: “Licentia”
This is a pretty simple permissions code using the details tag. It's styled as a permissions post, but could pretty easily be used as a muselist or character profile.
OOC Permissions
Backtagging / Y/N.
Fourthwalling / Y/N.
General / Lorem ipsum dolor sit amet, consectetur adipiscing elit.
IC Permissions
Physical Affection / Nam cursus ligula in arcu gravida, vitae scelerisque magna vulputate.
Violence / Praesent sollicitudin odio in leo gravida ultrices. Nam sed dui pretium, elementum ipsum nec, elementum ex.
Psychics / Quisque eget dolor luctus, imperdiet lectus eu, laoreet massa. Donec iaculis lacus quis felis ultricies venenatis.
Ship Preferences
Plurk Snippet, username labels
This is something I did at the request of ![]() jeeps, an update to the CSS tweak that lets you add a label to a plurk username that appears when you hover over a link. Useful for keeping track of your plurk friends who change their username frequently!
jeeps, an update to the CSS tweak that lets you add a label to a plurk username that appears when you hover over a link. Useful for keeping track of your plurk friends who change their username frequently!
Profile sheet: “Cato”
Feel free to modify this however you like, and follow me at vigils for more coding.
Snippet: Really Simple Muselist
This is just a really simple snippet you can use for a muselist or whatever else. You can see another version of this code here at my personal musebox.
( Code Below the Cut )